Framer X
强大的移动应用原型设计工具
Framer 前前后后进行了100 次更新,但在国内持续遇冷,因为绝大部分国内设计师并不会 JS,无法真正掌握这款工具的精髓。也许官方意识到了这个问题,于是在 Framer 基础上推出了 Framer X,意在打造为所有人准备的交互设计工具。

先抛出结论:Framer X 更像一个设计工具了,布局、组件、路径这些功能都很完善;但是对于想要实现高保真可交互原型的人来说,却更难了,因为要学会使用 React 构建组件;不过它却更接近一个可以构建设计系统的设计工具了。

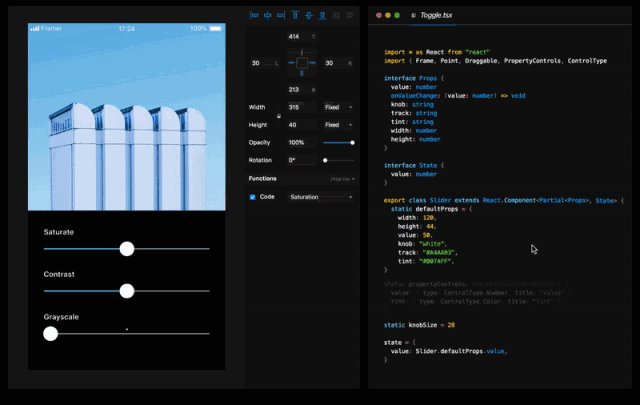
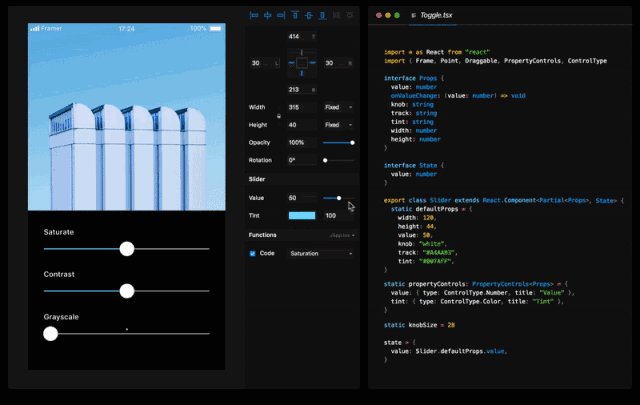
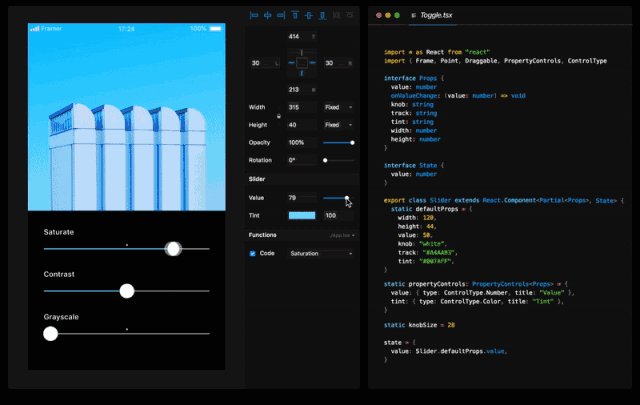
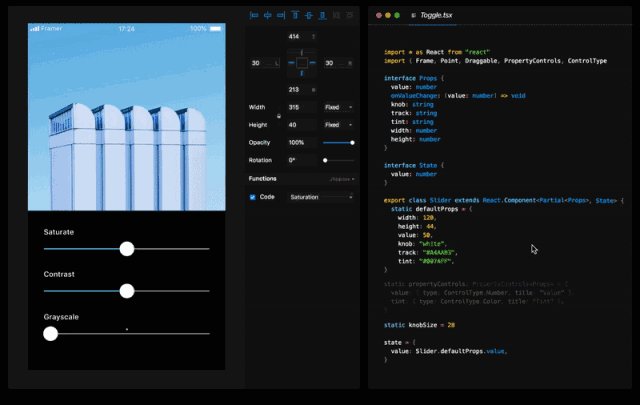
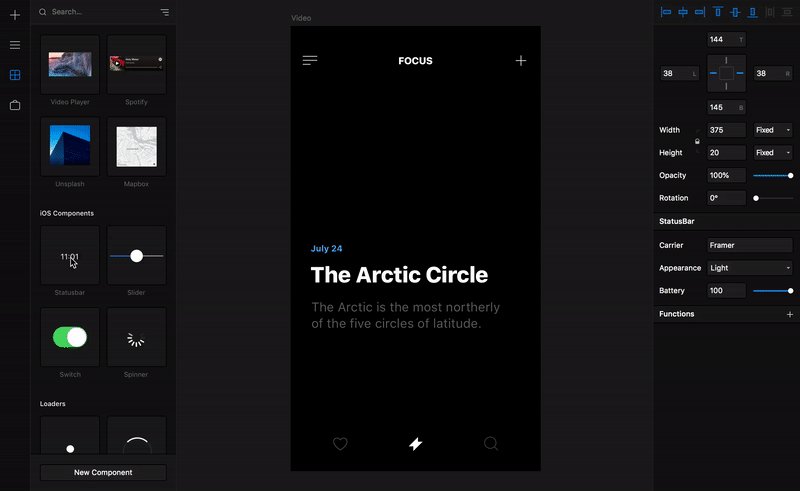
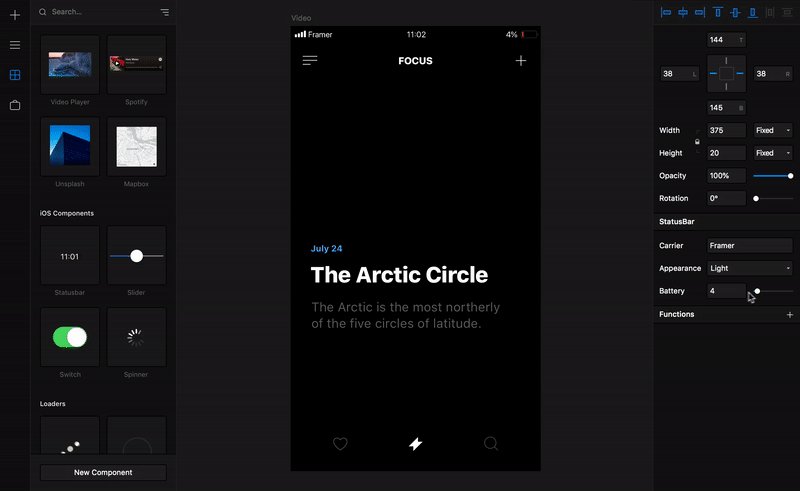
快速完成日常原型设计使用 Framer X 提供的强力交互工具创建高保真的滑动、翻页以及页面切换,你所要做的就是移动鼠标和点击。

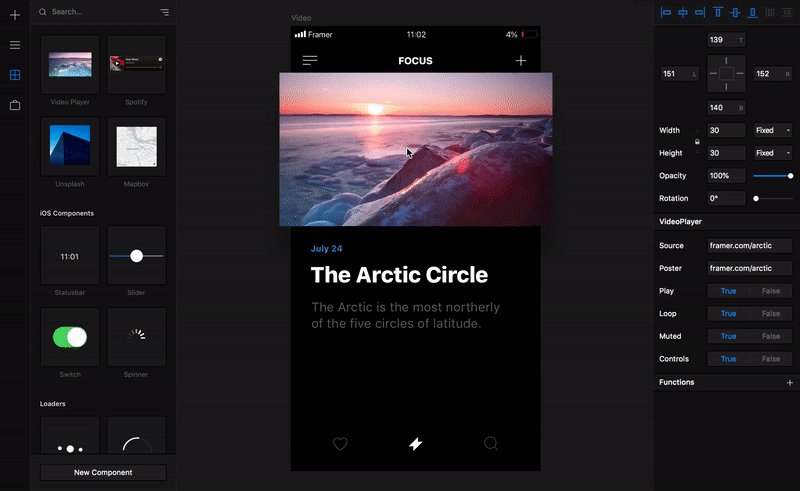
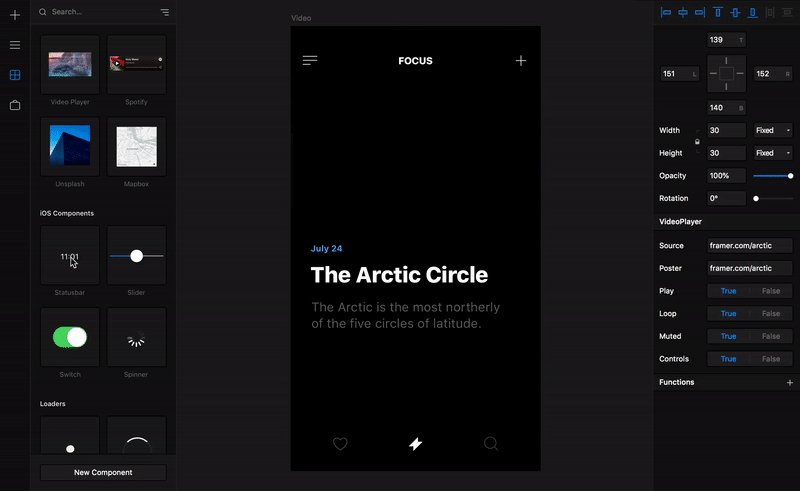
Framer X 中的控件不再只是静态控件,他们可交互可复用,从地图到视频播放器,都可以实现。

当设计遇见 React在项目中使用真实的 React,从零到一打造可交互的组件。如果要管理对象的更多属性,可以用 React 在属性面板里打造自定义界面。